Contact Form 7 Spalten zu erstellen bzw. hinzuzufügen geht leichter als man denkt. Die meisten WordPress Templates liefern dennoch die Kontaktformulare im Standard mit aus. Leider sehen diese meistens nicht schön aus, da die Felder untereinander angezeigt werden und jeweils eine Breite von 100% haben. In diesem Tutorial möchten wir dir zeigen wie du ganz schnell selber Spalten in dein Template einbauen kannst und das auch noch mobil optimiert.
1. Voraussetzungen für Contact Form 7 Spalten
Verwendung von Contact Form 7
In diesem Tutorial gehen wir davon aus, dass du Contact Form 7 benutzt. Nach unserer Erfahrung ist dieses Plugin ideal für die meisten Webseiten geeignet und sehr einfach zu installieren / konfigurieren. Falls du das Plugin noch nicht hast, kannst du es einfach über die offizielle Plugin Seite herunter laden, oder direkt über dein WordPress-Backend unter \“Plugins\“ > \“Installieren\“ hinzufügen. Natürlich empfehlen wir dir das Ganze vernünftig gegen Spam abzusichern. In einem anderen Beitrag erklären wir wie du Contact Form 7 mit reCaptchav3 einrichten und somit absichern kannst.
Option A – Verwendung vom WPBakery Page Builder
Viele Webseiten verwenden den WPBakery Page Builder. Dieser kommt bereits mit einigen CSS-Klassen auf denen wir sehr schnell aufbauen können. In Kapitel 3 – Anpassung mit WPBakery Page Builder zeigen wir dir wie du mit WPBakery Page Builder schnell zwei Spalten in dein Contact Form 7 Kontaktformular rein bekommst. Natürlich haben wir auch eine generelle Option B, die auf jeder Webseite funktionieren wird.
Option B – Verwendung von klassischen CSS Mitteln
Um sicher zu stellen, dass unser Tutorial auch auf deiner Webseite zu 100% funktioniert zeigen wir dir natürlich auch unter Kapitel 4 – Anpassung mit klassischem CSS wie du es schaffst auf jeder WordPress Webseite zwei Spalten in dein Contact Form 7 Kontaktformular einzubinden.
2. Beispiel Formular erstellen
Als ersten Schritt solltest du nun ein Beispiel bzw. Test Formular erstellen, mit dem du dann testen kannst. Falls du natürlich schon Contact Form 7 kennst, sollte dir dieser Schritt bereits bekannt sein.
In diesem Beispiel nehmen wir das Standard Kontaktformular. Die Standardkonfiguration ohne Anpassungen sieht wie folgt aus:
Dein Name
[text* your-name]
Deine E-Mail-Adresse
[email* your-email]
Betreff
[text* your-subject]
Deine Nachricht (optional)
[textarea your-message]
[submit "Senden"]
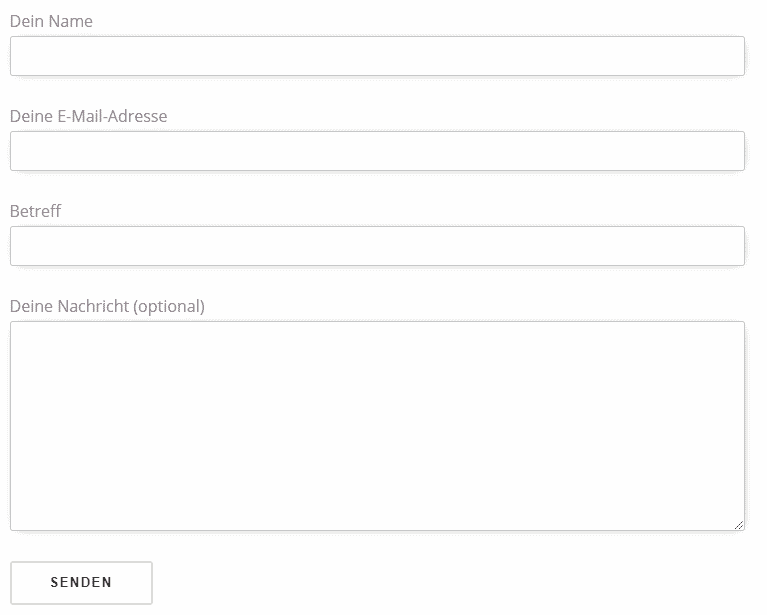
Auf der Webseite wird das Kontaktformular dann entsprechend so aussehen:

Wie erwartet werden die Eingabefelder mit einer Breite von 100% und somit untereinander angezeigt. Einige der Felder benötigen aber unter Umständen gar nicht die volle Breite und könnten auch nebeneinander dargestellt werden. Dadurch wird das Kontaktformular weniger lang und kompakter dargestellt. Die Webseite gewinnt also an Übersichtlichkeit. Klassische Beispiele dafür sind \“Straße und Hausnummer\“ oder \“Postleitzahl und Ort\“.
3. Anpassung mit dem WPBakery Page Builder
Um das Kontaktformular nun so abzuwandeln, damit du zwei Eingabefelder in nebeneinander liegenden Spalten anzeigen kannst müssen wir zwei Dinge tun:
- Anpassung des Kontaktformulars in den Contact Form 7 Einstellungen. Das machen wir ganz einfach in dem wir zwei Spalten jeweils div-Tags mitgeben, die dem WPBakery Page Builder bereits bekannt sind. Hierzu nutzen wir die CSS-Klasse \“vc_col-sm-6\“, welche dem zugehörigen div-Tag eine Breite von 6 Spalten zuweist. Zusätzlich dazu weise ich der linken bzw. rechten Spalte jeweils noch eine weitere CSS-Klasse zu (\“spalte-links\“ bzw. \“spalte-rechts\“) die später allerdings nur für optische Anpassungen dienen sollen. Das ganz sieht dann so aus und ist bereits für die mobile Ansicht optimiert:
<div class="vc_col-sm-6 spalte-links">
<label> Dein Name
[text* your-name] </label>
</div>
<div class="vc_col-sm-6 spalte-rechts">
<label> Deine E-Mail-Adresse
[email* your-email] </label>
</div>
<label> Betreff
[text* your-subject] </label>
<label> Deine Nachricht (optional)
[textarea your-message] </label>
[submit "Senden"]
- Anpassungen des CSS-Codes . Generell sollte jetzt bereits die mehrspaltige Darstellung funktionieren. Allerdings wollen wir das Ganze mit dem folgenden CSS-Code noch ein wenig aufhübschen:
.vc_col-sm-6.spalte-links {
padding-left: 0px;
}
.vc_col-sm-6.spalte-rechts {
padding-right: 0px;
}
@media (max-width: 767px) {
.vc_col-sm-6.spalte-links {
padding-right: 0px;
}
.vc_col-sm-6.spalte-rechts {
padding-left: 0px;
}
}
Dieser CSS-Code sorgt dafür, dass die neu erstellten Spalten an den Außenseiten bündig mit dem Rest des Kontaktformulars sind.
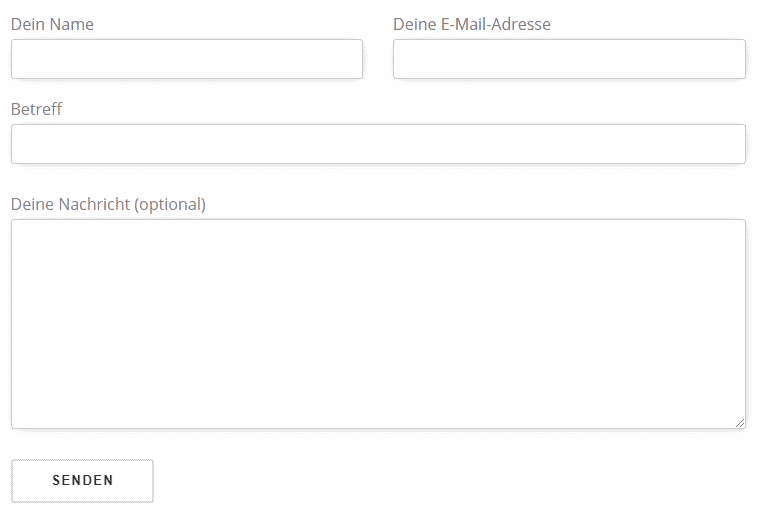
Nachdem du diese Punkte abgearbeitet hast, sollte das Ganze jetzt so aussehen:

4. Anpassung mit klassischem CSS
Um das Kontaktformular nun mit klassischen CSS-Mitteln so abzuwandeln, dass du zwei Eingabefelder in nebeneinander liegenden Spalten anzeigen kannst müssen wir zwei Dinge tun:
- Anpassung des Contact Form 7 Kontaktformulars. Das machen wir ganz einfach in dem wir Standard div-Tags verwenden und diese mit CSS-Klassen versehen, die wir im zweiten Schritt definieren werden:
<div class="reihe">
<div class="spalte-1">
<label> Dein Name
[text* your-name] </label>
</div>
<div class="spalte-2">
<label> Deine E-Mail-Adresse
[email* your-email] </label>
</div>
</div>
<label> Betreff
[text* your-subject] </label>
<label> Deine Nachricht (optional)
[textarea your-message] </label>
[submit "Senden"]
- Jetzt müssen wir noch den entsprechenden CSS Code hinzufügen. Der unten stehende Code enthält sowohl den normalen CSS-Code als auch den CSS-Code für das responsive Design (optimiert für mobile Endgeräte). Dadurch wird dafür gesorgt, dass bei kleinen Geräten (deren Breite kleiner ist als 480px) die Spalten wieder aufgelöst und die Eingabefelder untereinander dargestellt werden.
.reihe {
display: table;
width: 100%;
}
.spalte-1 {
display: table-cell;
padding-right: 5px;
}
.spalte-2 {
display: table-cell;
padding-left: 5px;
}
/*Responsive Design*/
@media (max-width: 480px) {
.reihe {
display: block;
border: 1px solid green;
}
.spalte-1 {
display: block;
padding-right: 0px;
}
.spalte-2 {
display: tblock;
padding-left: 0px;
}
}
Nachdem du diese Punkte abgearbeitet hast, sollte das Ganze jetzt so aussehen:

5. Fazit der Contact Form 7 Spalten
Mit ein paar wenigen Handgriffen ist es Dir hoffentlich gelungen den HTML und CSS Code richtig in deine Webseite einzubinden. Dein Kontaktformular sollte somit jetzt mindestens zwei Spalten haben. Natürlich kannst du den Code entsprechend noch anpassen, damit du nicht nur zwei, sondern gleich drei oder vier Spalten nebeneinander anzeigst. Hier musst du natürlich den Code an deine Bedürfnisse anpassen.
Falls du noch Fragen zu der Einrichtung von mehrspaltigen Kontaktformularen hast, kannst du dich gerne bei uns melden.